Slide Over To Compare
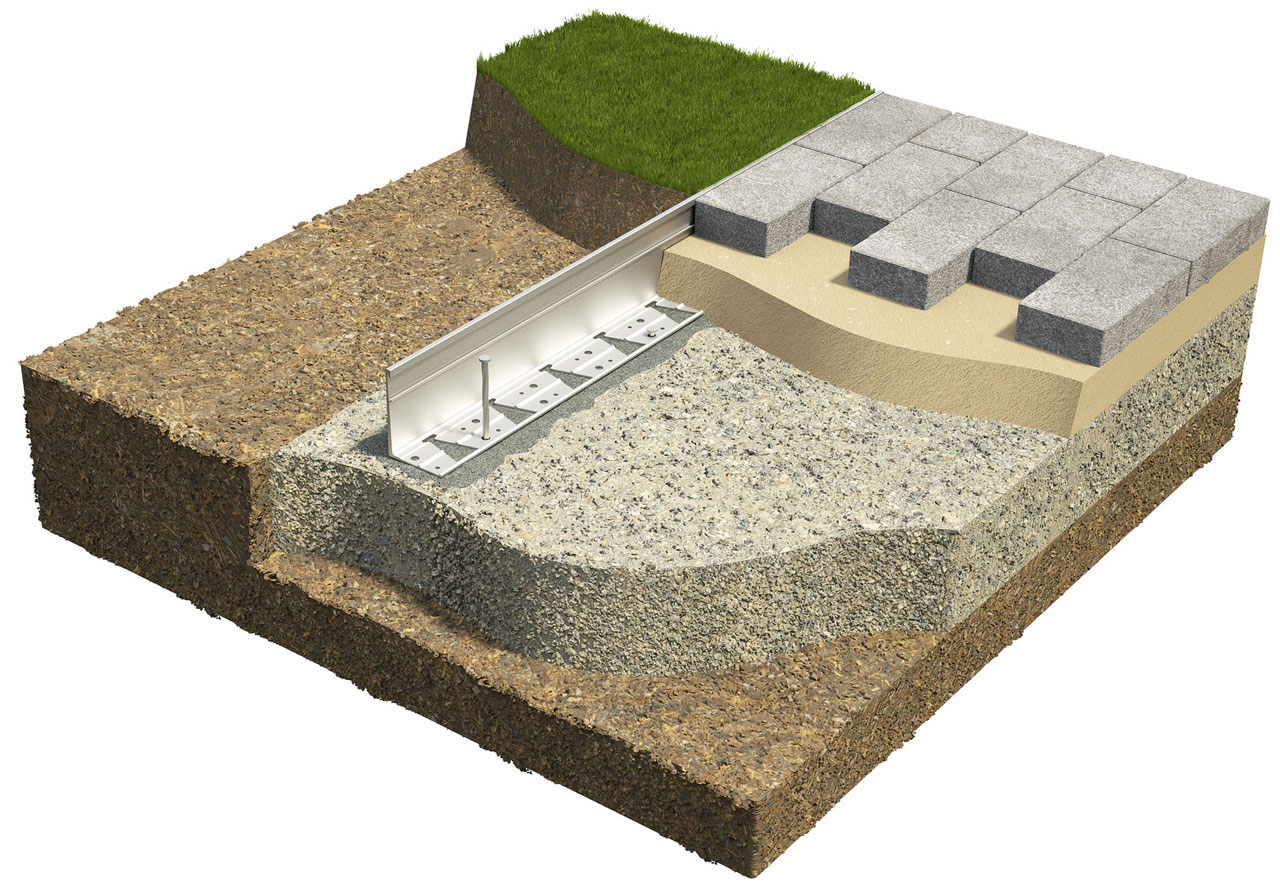
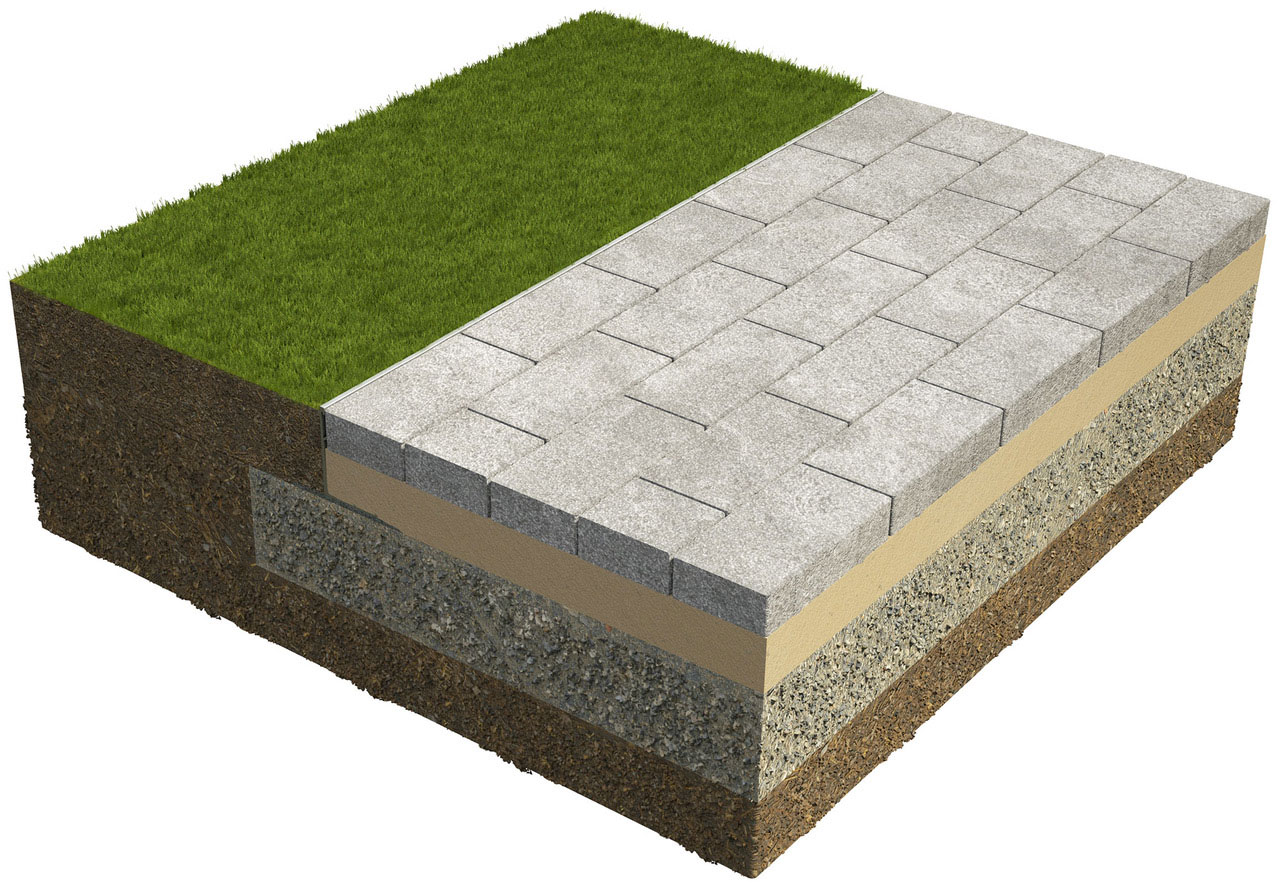
This type of item is used to show before/after views or, as in this case, under and over by dragging the slider.
To make it suitable for responsive pages each image is inserted in two sizes. This is done using an HTML5 <pictire> element so that the images can have alt text for screen readers and search engines.
The slider has a control to set it at any position on page load. The default is 50%.
Labels
The text in the labels can be edited and they show on hover when viewed on computers. Since there is no hover on mobile devices the labels can either show or hide.
The labels have controls for font, web safe fallback font, font size, color and background color and its opacity.
Overlay
The overlay shows on hover on computers and on page load on mobile devices. The overlay can be turned off if not required and the overlay color and its opacity can have different values for computer and mobile. In this example the mobile overlay has less opacity.