EverWeb Widgets
Keynote Presentation
[1] Open the presentation in Keynote, go to the Share menu, and select Collaborate With Others.
[2] Under Share Options, set "Who can access" to "Anyone with the link" and "Permission" to "Can make changes" if those who have access are allowed to collaborate.
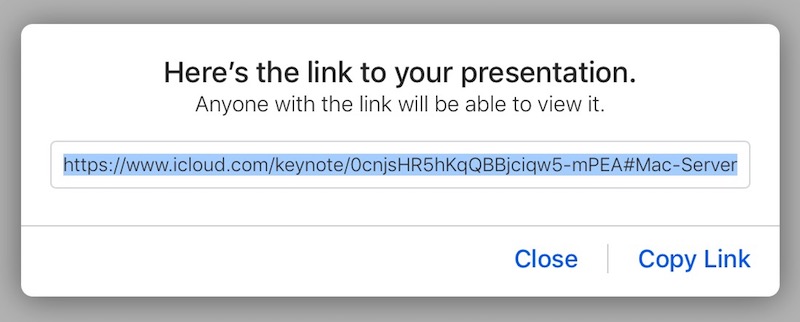
[2] Select "Copy Link".
[4] Modify the link as described below and paste it into the URL box in the Responsive Keynote Embed widget settings.

Widget Setup
Set the required maximum width and enter the iCloud URL.
Check the box to Allow Fullscreen. If this is not checked, and the vistor clicks on the fullscreen control, the presentation will be loaded in a new browser window outwith the website.
File Size
If the keynote project is anything other than the default size of 1024 x 768, enter the width and height into the boxes provided. These sizes are used to calculate the intrinsic aspect ratio for the responsive container.
If the project's aspect ratio is known, it can be used instead.
The demo Keynote has an aspect ratio of 16:9 so 16 is entered into the "Width" box and 9 into the "Height" box. If the aspect ratio is 4:3 then 4 is entered into the "Width" box and 3 into the "Height" box.
Check the box to add a title and text description for the benefit of the visitors and search engines.
Since the Keynote will not display in EverWeb or locally, there is a control for setting its background color to make it easier to visualise the final layout.
The container can have a border and/or a box shadow. There is a control to alllow the widget's percentage width to be reduced so that the box shadow will be seen on narrower browser widths and mobile device screens.
There is a control for adjusting the vertical spacing from the items above and below.
Keynote URL
The iCloud URL which will look something like this …
https://www.icloud.com/keynote/0agvkILMoczOpeEpuF3d7xkAZ#Mac-Server
The hash sign (#) followed by the file name - marked in red - must be removed.