Smart PNG and JPEG compression
Too many oversized images are the biggest cause of web pages performing poorly in the browser. Resising and compressing images before they are imported into EverWeb is well worth the little extra time it takes.
Compare the images above to see the hardly noticeable difference between a raw image and one that has been compressed.
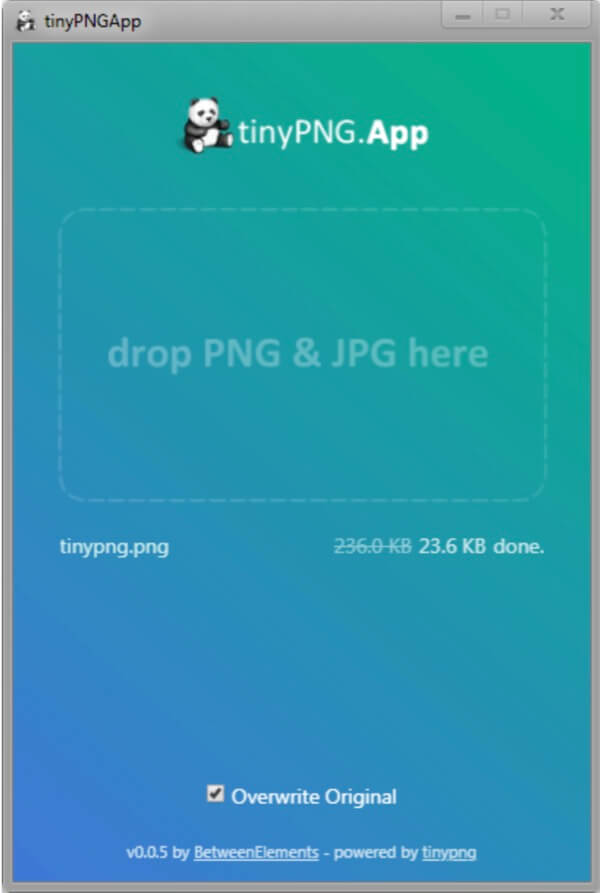
TinyPNG
TinyPNG uses smart lossy compression techniques to reduce the file size of your JPEG and PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
The more complex the image and the number of colors - the greater the reduction in file size will be.