Gallery Album
# 1Use this widget to insert two or more galleries a web page.

Use this widget to insert two or more galleries a web page.
Create a regular gallery grid from images with varying aspect ratios.
A category navigation and filter gallery for displaying images sorted by type.
An image gallery with a "Pinterst" style grid.
Offset thumbnails allow the layout to "breathe".
A dramatic animated gallery to impress website visitors.
Rotate on hover gallery thumbnails with optional intro text.
A descriptive gallery with lots of keywords for the search engines.
Designed to complement the ThemeKit Block widgets.
Animate in with a choice of 15 animation .types
A centered or full width justify gallery for images with different aspect ratios.
Top/bottom slide shutters with caption and description animate on hover
Insert several galleries on a page with this compact tab bar.
Animated slide in caption tabs and thumbnail image scale on hover.
Cut down on page load content using a show more/less gallery grid.
Feature image grid with the option to shuffle on page reload.
Display irregular images "as is" or switch to a related grid.
Scrapbook style overlapping text/image, staggered layout grid with ligntbox slider.
Landing page gallery hero image showcase feature.
Stacks of galleries on the same page.
More than one gallery on a web page will tend to confuse visitors and slow the page download time - neiter of which is good web design.
This image grid can have up to 120 image links to gallery pages.
Images
The images have an optional link icon for the benefit of those using mobile touch devices. The linkcan show on hover on computers.
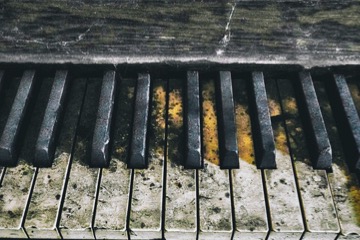
The images in the demo were reduced to 360 x 240px before importing into EverWeb.
Grid
The CSS grid layout allows the thumbnail spacing to be edited and the number of items per row can be set for each device type.
The thumbnails can have a border for better definition and/or a box shadow.
Animation
The thubnail container scale can be reduced so that it scales up on hover where there is an option to add a bottom box shadow to "lift" it off the page.
Content
Just showing a bunch of thumbnails isn't much use to the visitors or the search engines.
Each thumbnail has a heading, optional span and a text description of the gallery.it links to.
Lazy Loading
When more than a few thumbnails are inserted the lazy load function should be turned on prior to publishing.