Smooth Scrolling
Smooth scrolling to an anchor on the same page is quite straight forward and very easy to set up when using ThemeKit widgets rather than the default EverWeb system.
A link to an anchor on a different page looks far more professional if the target page is opened at the top and then smooth scrolls to the anchor.
CSS Smooth Scrolling
Modern browsers can achieve this with just one line of CSS - in theory! Firefox works fine, Google's Chrome needs a CSS override and Safari doesn't support it at all at the time of writing.
Since this CSS method is fairly new it's probably better to use Javascript to support older borwsers and Apple's Safari for desktop.
Navigation
The ThemeKit Responsive Anchor Nav widget is a bar with text that can be aligned left or center and the show/hide action tab.
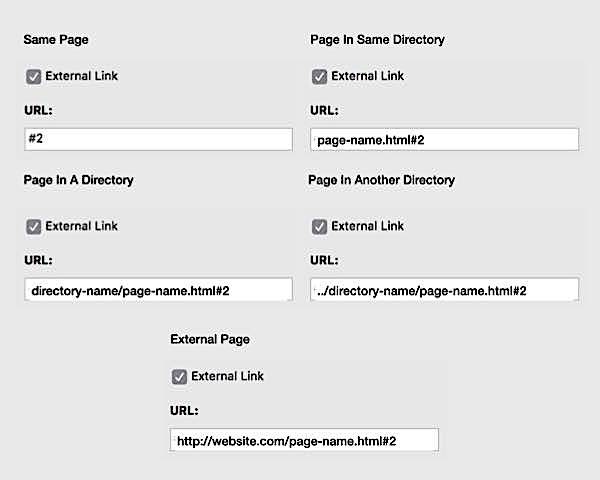
Links are added as required along with the page name without the .html extension and an ID number which can be just a single digit which is the same as the one entered in the target anchor.
Page Names
Page names should always be lowercase and use a hyphen to separate words rather than a space.
Directories
If the target page is in a directory in the same project as the navigation the page name should be preceded by the directory name …
directory-name/page-nameIf the page is on another website an absolute file path should be used …
http://website-name.com/directory-name/page-nameUse the anchor navigation or the link below for info about the anchors …