Image Info
One of the most common mistakes made by rookie web designers is failing to optimise image files before importing them into EverWeb and making sure that their file names are correct.
Before an image is added to a web page its dimensions and file size need to be optimised.
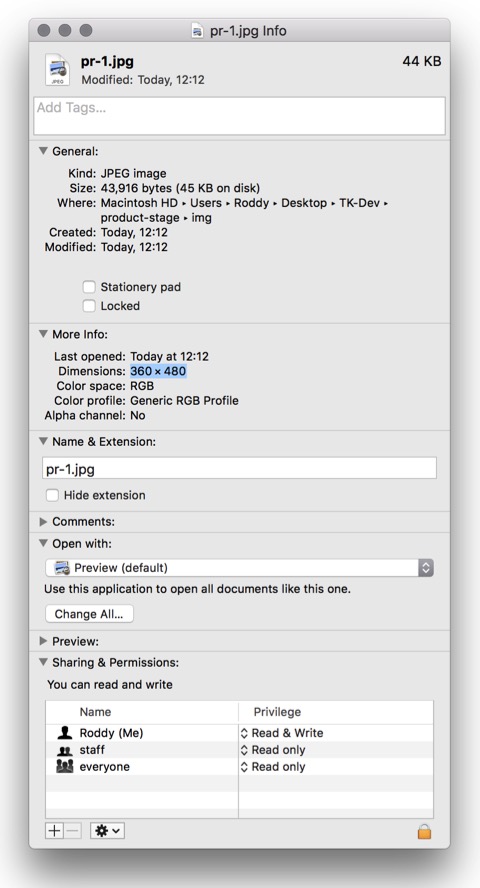
Select the image in the Finder folder, right click it and selct "Get Info" from the contextual menu.
The image file name, file extension and file size can all be seen at the top of the menu.
To find the file width and height, turn down the arrow next to "More Info" The dimensions are highlighted in the screenshot and show that the image is 360px in width and 480px in height.