Carousel
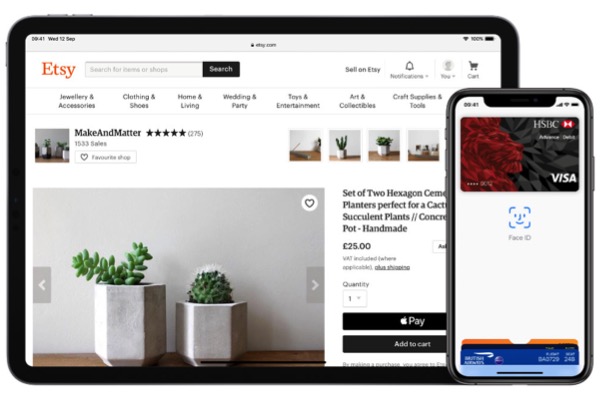
The carousel was design to show off products. It has images with alt text, a heading, anoptional span for price/date/sub heading, text and an optional bar link at the bottom. The slides have a minimum height setting to preserve equal height with varyinf text content. There are controls for slide spacing and the slide transition time.
Navigation Arrows
The arrows sit outside the slide container and will disappear on touch devices where the slides can be swiped.
Carousel Options
The number of slides to show, the number of slides to scroll and show/hide arrows can be set for each device type - computer, tablet landscape, tablet portrait and phone.
![Image Carousel [1]](ewExternalFiles/mba-1.jpg)