Poster Hero
A recent trens in web design is the use of poster style text in the hero to grab attention. It can be really effective if the text is given a fill color with adjustable opacity and a stroke.
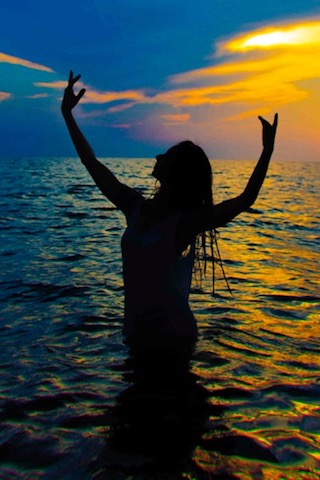
The ThemeKit Image Hero Poster widget inserts the image in three sizes but adds a fade out animation which shows the back image with full opacity and then reduces it to allow the text to become more prominent.
The text block can also have a fade in animation if required.