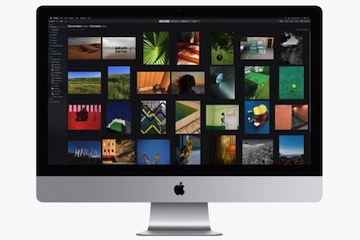
Grid

Layout
The grid is created using the CSS3 Grid Layout Module

The grid is created using the CSS3 Grid Layout Module

Controls for the number of items per row for each device.

The main heading, header and the article heading are optional.

Links can have common or individual link text.

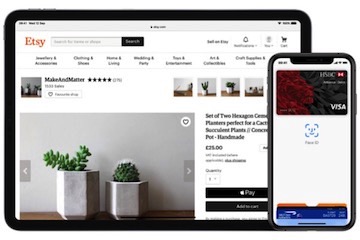
The images have alt text and the option to be lazy loaded.

The hover animation has a slider to set the initial scale.
Imsge grids are usefull for creating a navigation to directories, website sections and product types. For best click through results this type of navigation should have representative images.
The grid has the option to add a main hading and for setting the grid padding, column gap and row gap.
On computers the grid items can have a scale on hover animation
The items have controls for adding a border and/or a bottom box shadow. When the shadow is present the bottom border can be remove for a better appearance.
When the shadow is inserted the grid row gap and the grid bottom padding should be increased to compensate.
When inserting testimonials, user commnets etc the number of on load items needs to be kept to a minimum so that visitors can decide if they want to see more.
The more/less setup has an optional main heading and an auto grid with controls to set the item min width. the number of items to show per click and the total number of items.
The action tabs have fields for the more and less text with controls for font size, color, background and border radius.
All the items can be viewed on the EverWeb design canvas by making the number of items to show equal to the total number of items.