ThemeKit CTA Hero
Clip-path angled gradient background or hero image with overlay header, text block and animated CTAs.

A hero item is more or less obligatory on the landing page nowadays so it is important to make the design different from all the rest.
This hero can have a solid color, two color gradient or image background and has the option to clip the bottom edge - left or right.
It has a two column grid layout with a heading and text in the left column and animated CTAs in the right column.
CTA
The CTA (call to action) link is the best way to get visitors to click through to other pages. This widget allows several of them and animates them in with a staggered delay to draw attention to them.
It's a well known fact that the worst type of navigation for getting click through to other pages is a horizontal one. If a page design uses this type of navigation one or more CTAs in the hero become essential.
This is also true when using a mobile navigation with the action tab at the top right. Mobile users have to stretch to reach it and are less likely bother with it since most of them are always in a rush!
Markers
There is an option to add link item markers with a choice of 16 types. These have their own controls for size, color and inset.
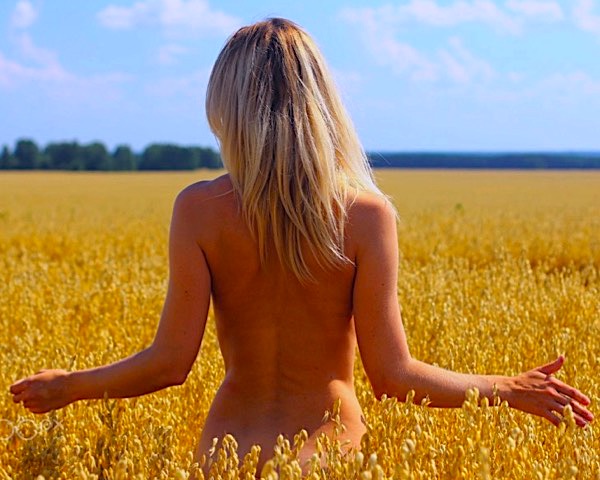
Image Hero
Follow the link below to see an example of the ThemeKit CTA Hero widget with an image rather than a gradient background.

A 12 column grid with a <figure>containing an image with alt text and an <article> with heading, text and a link.
Items are positioned using the column start number and the column span.
Modern web design has moved away fro rows of tight little boxes to using white space and overlaps to make it easier to find content and to see related content. This type of layout was near impossible a few years ago but is now easily created with very little code by using the CSS Grid Layout Modul.
Personal & Professional
The EverWeb default layout items and widgets are not capable of creating responsive layered pages. Most of the EverWeb users who create client websites use lots of EverWeb widgets to create professional level websites for demanding clients.
A personal website is a reflection of yourself so it is worth some extra time and effort to showcase your life and work in a unique and interesting way.
Use Widgets
Using widgets like the ThemeKit Text OL Image creates a spacious layout with some gentle animation to help focus the visitor's attention on the items in the page layout.

In this example the image starts in column 1 and spans 7 columns. The text starts in column 7 and spans 6 columns.
On tablets the text sits below the image whereas on the one above the text overlays the bottom of the image.