ThemeKit Reveal Click Content
A two column grid layout with reveal on click. The relative width of the columns is adjustable.
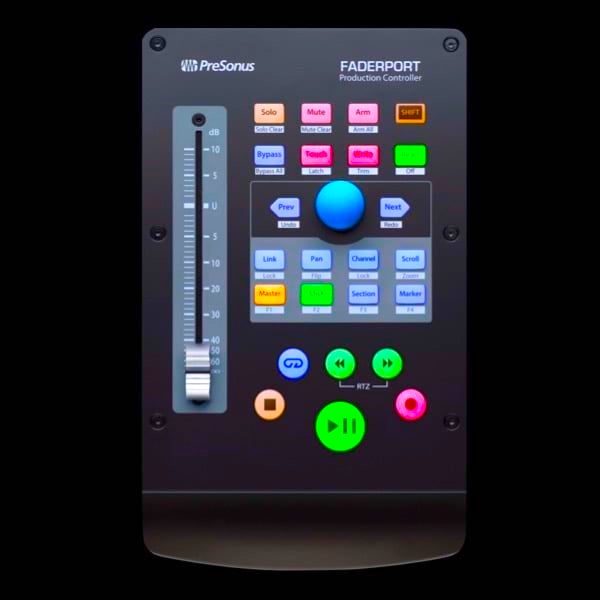
The grid has an image with alt text in a <figure> and a heading, text and optional link in an <article>. The item psotion can be switched.
On screen widths below the break point the overlay is removed and the grid items stack with the text above or below the image.