This advanced image grid will display up to 200 blog entries. It uses a lazy loading plugin to ensure fast page download and has a search function and an optional sort function.
Block Entries Search Grid
Scroll or Search Using Keywords
![]()
Blog Design & Setup
![]()
Blog Essentials
![]()
Download Speed
![]()
Blog Images
![]()
Sticky Sidebar
![]()
Flyout Image Links
![]()
Photo Post
![]()
Related Posts
![]()
Card Slider
![]()
Hero Switch Image
![]()
Comments
![]()
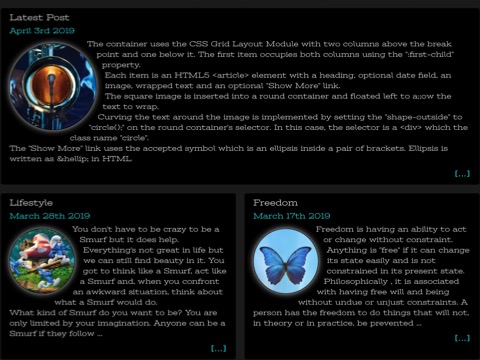
Latest Post Grid
![]()
Latest Post Entries Grid
![]()
Social Links
![]()
Show More
![]()
Blog Basics
![]()
Clipped Hero Image
![]()
Trapezoid Image
![]()
Blog Text Mark & Quote
![]()
Entries Grid Sort & Search
Search & Sort Blog Entries
The widget creates an image grid with heading, text and optional link. The grid can have a fixed height to allow it to scroll or an auto height to have all the items in view.
Search
The search function finds keywords in the item heading and displays the results. To try it out, type the word "blog" in the input field and the relevant enrtries will appear. Delete the typed text and grid will reappear.
Sort
The entries can be sorted alphabetically - rather than by inserted order - by checking a box in the widget settings.
Lazy Loading
Since the widget can hold up to 200 entries - which means a large number of images to download - a lazy loading script is used to allow the images in the viewport to download but delaying the rest of the images for a preset time to allow the page content to load a lot faster.
Lazy loading is turned by checking a box and entering the required delay time in seconds. A delay of 2 or 3 seconds should suit most applications.
Grid
The grid has controls for setting the number of items per row for each device type - computer, tablet landscape, tablet portrait and mobile phone. Since the layout is CSS Grid, the item spacing is easily adjusted using the grid-gap selctor and there is also a control for left/right padding and vertical spacing.
Heading & Input Field
The optional heading sits above the input field. The field has controls for background color and border width, color and radius. The placeholder text has a control for the font size and the extra styles required to change the placeholder text color for each browser have been added to the CSS.
Grid Items
Each grid item has an image, heading, text and optional link. The links are turned on globally and the icons appear at the top right of the image.
The icons are SVGs so the color and hover colors can be changed. The link has a background color control with opacity slider so that a background can be added to help the visibilty of the icons on both light and dark images.
The grid items can have a border if required using the controls for border width, color and radius.
Show More/Less
An expanded version of this widget is available for use when more than just a few words of description are required. It adds a More/Less function to each item where the amount of text dhown on page load is limited to a preset number of characters.
The More/Less button text is editable and a demo can be seen by following the link below …