EverWeb Custom Class
#31
Using the EverWeb Custom Class feature
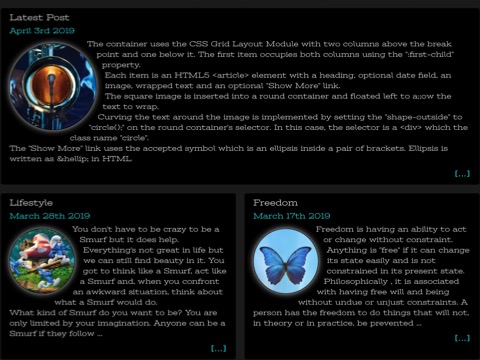
The RGL Blog Overlay widget is used here to display the entries in an attempt to move away from these boring lists with thumbnails and Wordpress style grids.
The entries are added using the EverWeb Widget API Assets list so their order can easily be rearranged by grabbing an entry and dragging it up or down the list.
The first item has a larger image than the rest when viewed on computers and can be used for the latest post or a link to a pinned item.
Grid
The widget uses the CSS Grid Layout Module to create the grid so the item spacing can easily be adjusted as well as the top/bottom and left/right padding.
Images
Apart from the first pinned one, all the images used in this example were cropped to 480px x 360px which is plenty big enough. The images can have a border and/or a box shadow if required.
Lazy Load
The images are lazy loaded so the grid can handle a large number of them without making mobile device users wait for ages for the page to download.
Overlay
The images are inserted in HTML5 <figure> elements. This has an overlay with adjustable color and opacity and a vertically centered text section in an HTML5 <article> element. Thie article has a heading, optional date field, text and a link tab.
There is an option for adding a "label" at the top left. Both the label and the date can have contrasting colors.
Links
To make life easy, the link text is enter only once using a CSS "::after" pseudo element. Any text can be entered although the above example uses the internationally recognised symbol for "Read More …" which is three periods enclosed in square brackets.